Canvasでアニメ
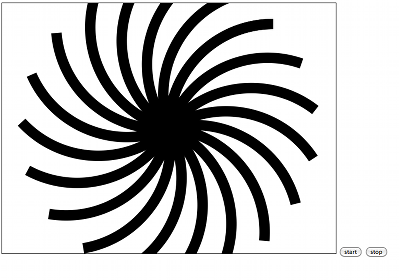
JavaScript+Canvasを使って簡単なアニメーションをやってみた。ぜひとも作ってみたいアニメーションがあるのだけど、どうもまだ第1段階という感じ。
<!DOCTYPE html>
<html>
<head>
<title>canvas sample</title>
<script type="application/javascript">
function draw() {
var canvas = document.getElementById("basic");
if (canvas.getContext) {
var ctx = canvas.getContext("2d");
var start_radian = Math.PI * 1;
var end_radian = Math.PI * 1.5;
var step = 1;
myTimer = setInterval(function() {
canvas.width = canvas.width;
ctx.lineWidth = 20;
ctx.translate(canvas.width / 2, canvas.height / 2);
for (var i = 0; i <= step; i++) {
ctx.beginPath();
ctx.arc(200, 0, 200, start_radian, end_radian);
ctx.rotate(Math.PI * 2 / step);
ctx.stroke();
}
step += 1;
}, 300);
}
}
</script>
<style type="text/css">
canvas {border: 1px solid black;}
</style>
</head>
<body>
<canvas id="basic" width="640" height="480"></canvas>
<input type="button" onclick="draw()" value="start" />
<input type="button" onclick="clearInterval(myTimer)" value="stop" />
</body>
</html>